- キーワードの選び方
- アフィリエイトサイトの作り方
- 中古ドメインの取り方・使い方
渾身の1ページで稼ぐノウハウ

シリウスで作られたアフィリエイトサイトで、たくさんの文字が本文の一番下に隠し気味で書かれているのを見たことはありますか?
ワードプレスサイトでもありえますが、けっこう目にしますね。

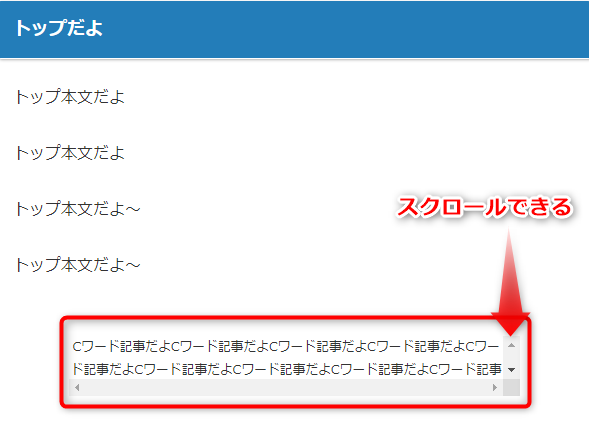
↑こういうのです。
これは何かというと、通常の本文記事のすぐ下に、ツールで作られた大量の文字を「スクロールできる小さな箱」に入れて目立たなくするスパムちっくな手法なのですが、やり方を質問されたのでここで簡単に解説します。
ちなみに、ツール記事で使われるのはたいがいこのツールだと思います。私も愛用してますが、使いたい方はこちらも参考にどうぞ。

やり方ですが、次の2ステップです。何も考えずにコピペするだけで使えるようにしておきました。
- 隠したい記事を「div」で囲む
- CSSをスタイルシート編集に貼り付け
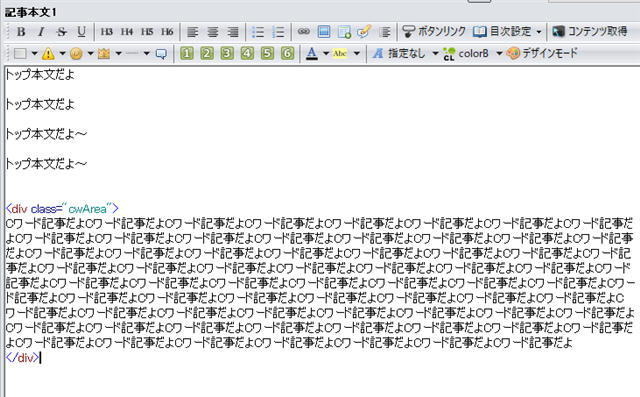
①隠したい記事を「div」で囲む

シリウスの編集ページですね。
「トップ本文だよ~」は本文の記事だと思ってください。
その下に、「Cワード記事だよCワード記事だよ」というスパム文を入れたら、次のHTMLタグで囲みます。
<div class="cwArea">
Cワード記事だよCワード記事だよCワード記事だよ~
</div>
という感じ。これで半分終わりです。
②CSSをスタイルシート編集に貼り付け

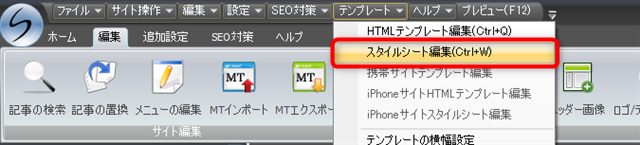
次にテンプレートメニューからスタイル編集を出したら、

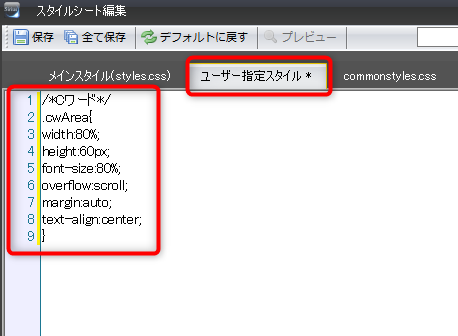
「ユーザー指定スタイル」の場所に下記のタグをぺたっと貼り付けます。
/*Cワード*/
.cwArea{
width:80%;
height:60px;
font-size:80%;
overflow:scroll;
margin:auto;
text-align:center;
}
貼り付ける場所は正直どのCSSでもいいのですが、個人作成のCSSは、編集のしやすさも考えると「ユーザー指定スタイル」に貼った方がよいです。別のCSSに貼る場合は一番下に貼りつけます。
文字の箱をカスタムするには?
ちょっと待って!CSSの意味がわかればカスタムできるよね!という勉強家の方は、少し補足解説するのでお好きにカスタムしてみてください。
可能性はめちゃめちゃ低いですが、これと同じ CSS をいろんな人が使っていると、もしかしたらスパム認定を受けるかもしれません。少しカスタムすることで多少のリスクは回避することができると思います。
- .cwArea⇒「.(ドット)」の後ろはなんでも良いけど、①の工程で入れた<div class=”cwArea“>の赤字の部分と文字列を完全にあわせること
例:<div class=”hogehoge“>にしたなら「.hogehoge」にする - width:80%;⇒箱の横幅。「●px」か「●%」で指定。
- height:60px;⇒箱の縦幅。「●px」か「●%」で指定。
- font-size:80%;⇒箱内の文字の大きさ。「●px」か「●%」で指定。
- overflow:scroll;⇒スクロールしたくなければ「overflow:hidden;」に。
- margin:auto;⇒上下左右のスペースがいらなければ削除OK。「●px」とか数値で指定も可能。
- text-align:center;⇒文字のセンター寄せがいらなければ削除OK。
ということで、コピペで文字を隠せましたでしょうか?
ひと手間かければカスタムもできるのでぜひ他の方と同じにならないようにしてみてください。
シリウスの関連記事はこちら。