- キーワードの選び方
- アフィリエイトサイトの作り方
- 中古ドメインの取り方・使い方
渾身の1ページで稼ぐノウハウ

ここでは、アフィリエイトリンクURLとはどれのこと?
アフィリエイトリンクとはそもそも何?
「公式サイトはこちら」にリンクを貼りたいけどどうやるの?
といった初心者の方向けの解説です。
アフィリエイトリンクの作り方から記事への貼り方までを解説します。
アフィリエイトリンクURLとはどれ?

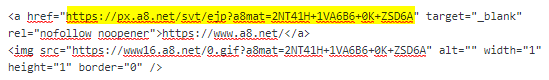
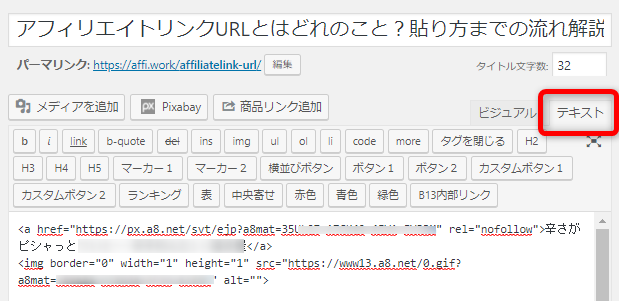
先に結論を書くと、アフィリエイトリンクURLというのがココ。黄色のマーカーで示したところです。他のタグはいまは気にしなくていいです。<a href=の後ろの、”(ダブルクォーテーション)で囲まれたところ。ココに飛びたいURLを入れるとリンクになります。
<a href="ここにリンクしたいURLを入れる">文字列は何でもOK</a>
アフィリエイトリンクとは!?
ところで「アフィリエイトリンク」というのは大丈夫でしょうか。
「アフィリエイトリンク」というのは、ページからページへのリンクの中に、
- どの広告主のどの案件なのか
- 提携者は誰なのか
- どのページから来たのか
などの情報を含んだリンクです。
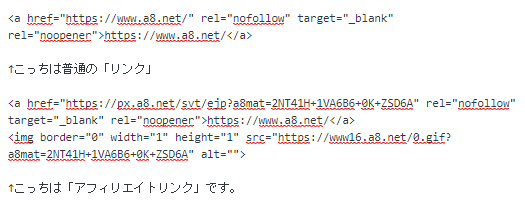
↑こっちは普通の「リンク」
https://www.a8.net/↑こっちは「アフィリエイトリンク」です。
見た目は同じですが、アフィリエイトリンクから登録や申込み、購入などで、アフィリエイターに報酬が発生するリンクとなっています。
タグの中身を見てみると…

普通のリンクよりやや長くてわかりずらいですね。でもアフィリエイトリンクには
- どの広告主のどの案件なのか
- 提携してるアフィリエイターは誰なのか
- どのページから来たのか
などの情報が含まれています。
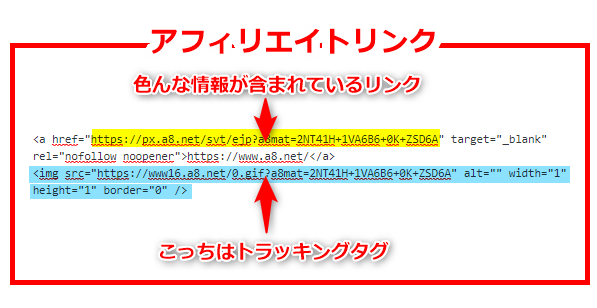
アフィリエイトリンクを分解すると?

前半は提携サイトに飛ばすためのリンク
「<a href=」から始まる前半部分は、提携サイトに飛ばすためのリンクです。ここがアフィリエイトリンクの本体です。
ではその中の「target=”_blank” rel=”nofollow noopener”」は何なのか?
「target=”_blank”」 は新しいウィンドウで開けという命令、
「rel=”nofollow noopener”」 は、nofollowが自分のページの評価を相手に渡さないという意味で、noopenerは新しいウィンドウで開くときにセキュリティ上よくないため、「target=”_blank”」 とセットで使うことが推奨されているタグです。
難しいことはそう大事ではないので、アフィリエイトリンクはこういうもの↓だと覚えておけばOKです。
<a href="ここがアフィリエイトリンクのURL" target="_blank" rel="nofollow noopener">文字列は何でもOK</a>ここにアフィリエイトリンクのURLを入れてやるだけで、アフィリエイト報酬が発生するリンクはできています。
後半はトラッキングタグ
</a>の後ろは「トラッキングタグ(インプレッションタグ)」といって、広告が何回表示されたかを計測をするためのタグです。
アフィリエイトリンクとしてはなくてもOK(報酬は発生します)ですが、特に消す理由がないと思うのでそのままつけておきましょう。
トラッキングタグ(インプレッションタグ)についてはこちらにも詳しく書いてます。

アフィリエイトリンクの作り方
アフィリエイトリンクの作り方は次の3手順です。作り方といっても簡単な画面操作だけでアフィリエイトリンクが作成できます。
- 広告と提携する
- 「広告リンク」を押す
- アフィリエイト広告を選んでコピー
ASP大手のA8さんの画面で説明しますが、だいたいどのASPでも同じような操作でアフィリエイトリンクを作ることができます。
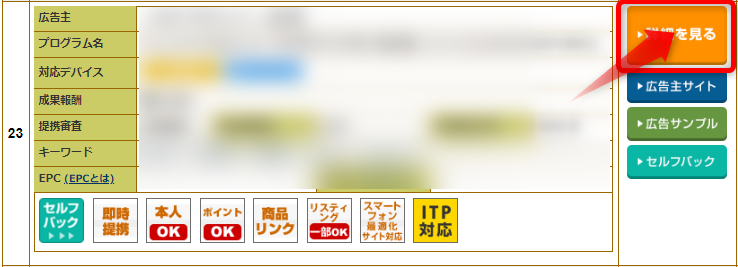
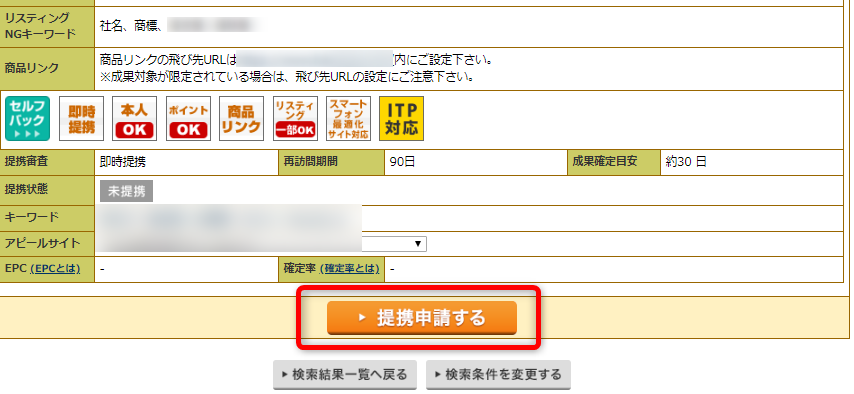
広告と提携する

まずは広告主と提携をすることです。提携をしないとアフィリエイトリンクは作れません。

詳細を見る⇒提携ボタンで提携できるASPが多いです。
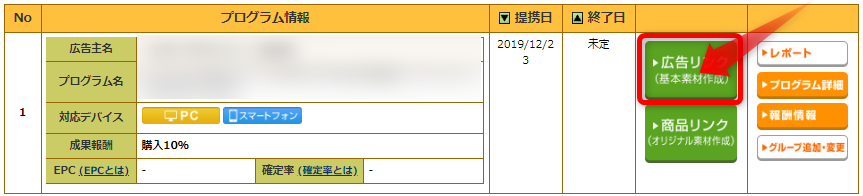
「広告リンク」を押す

ASPによっては「広告原稿」「広告一覧」などのボタンになります。
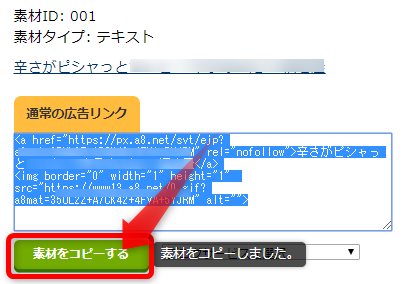
アフィリエイト広告を選んでコピー

1つの広告に対していくつものバナー広告やテキスト広告があるので、そこから適当なものを選んでコピーします。
Ctrl+Cでもコピーできます。
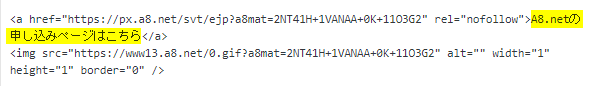
A8.netの申し込みページはこちら↑テキスト広告というのはこんなやつです。
アフィリエイトリンクの貼り方

ワードプレスなら「テキスト」のエディタに切り替えてから貼りつけます。サイト作成ツールのシリウスなら、編集画面にそのまま貼ってOKです。
アフィリエイトリンクの貼り方で絶対に抑えておきたいのが、タグ(テキスト)入力のタブに切り替えてから貼ることです。
前の手順で作成されたアフィリエイトリンクはhtmlタグなので、ワードプレスや無料ブログの文字入力画面でそのまま貼ってしまうと、本文にタグが表示されてしまうといった恥ずかしいことになります(汗)
一部の無料ブログでは、通常の文字入力画面でそのまま貼ってしまっても親切に表示してくれるものもありますが、基本はダメです。
いつも使っているエディタではなく、わけわかんないタグの羅列がある「テキストエディタ」に切り替えてから貼りましょう。
「公式サイトはこちら」にリンクを貼りたい
よくある「公式サイトはこちら」にリンクを貼りたい場合は、こうです。

画像の黄色の部分を文字部分を「公式サイトはこちら」に変えてやるだけ。
ただ厳密には、これはアフィリエイトリンクの改変になるので、もしこれで報酬が発生しなくても文句は言えません。
まとめ
要点をまとめると、
- アフィリエイトリンクURLとは<a href=の後ろの、「”」で囲まれたところ
- アフィリエイトリンクはアフィリエイターの情報も含まれている
- アフィリエイトリンクはタグ(テキスト)入力のタブに切り替えてから貼る
です。
アフィリエイト初心者さんはこのあたりも参考にしてみてください。



















































初めまして。
お伺いしたいのですが、上記アフィリエイトリンクの黄色網掛け部「色んな情報が含まれているリンク」のみをコピーして、本文中にプレーンテキストとして貼ることは可能でしょうか?
HTMLだと、文字が独立してしまうので自然に紛れ込ますことが出来ないので、ぜひご教示頂けますでしょうか。
宜しくお願いします。
コメントに気付かず、遅くなってしまい申し訳ございません。
「https://px.a8.net/svt/ejp~」という文字が見えるように貼るということでしょうか?
でしたら、
とすればOKです。
文字が独立してしまうというのがわからないのですが。。意図と違ってましたらまたコメントください。