- キーワードの選び方
- アフィリエイトサイトの作り方
- 中古ドメインの取り方・使い方
渾身の1ページで稼ぐノウハウ

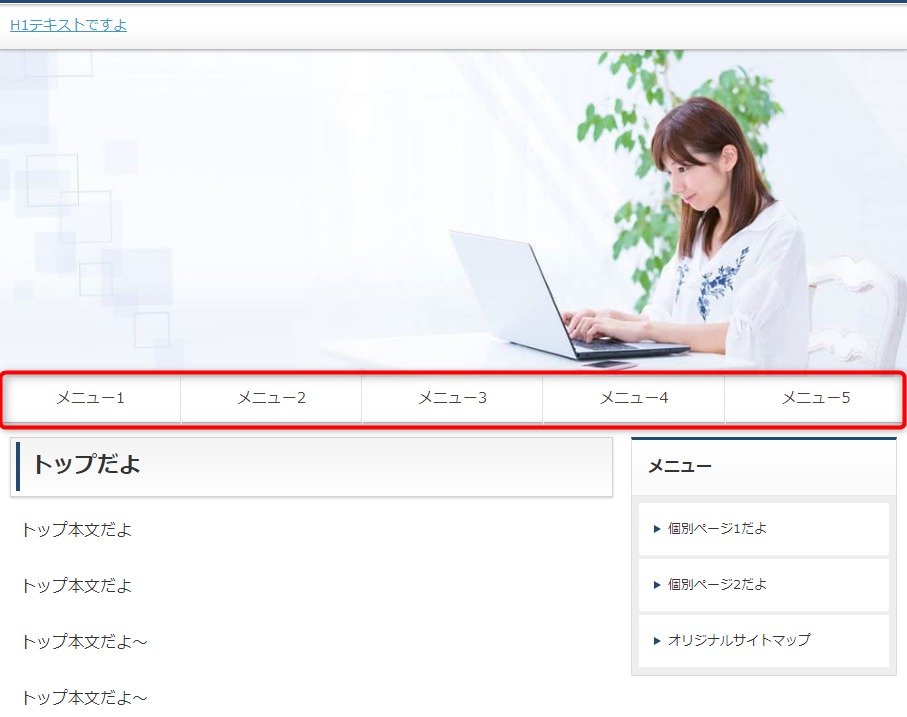
シリウスのグローバルメニューの設定方法と位置変更について書きました。
シリウスのグローバルメニュー(シリウスではトップメニューと呼びます)はデフォルトは固定となっていますが、わりと簡単にヘッダー下やヘッダー上に位置の変更ができますよ。
ここでは、シリウスの新しいテンプレートである
- 新デフォルトテンプレート
- 新ビジネステンプレート
- 新角丸テンプレート
それぞれで解説します。
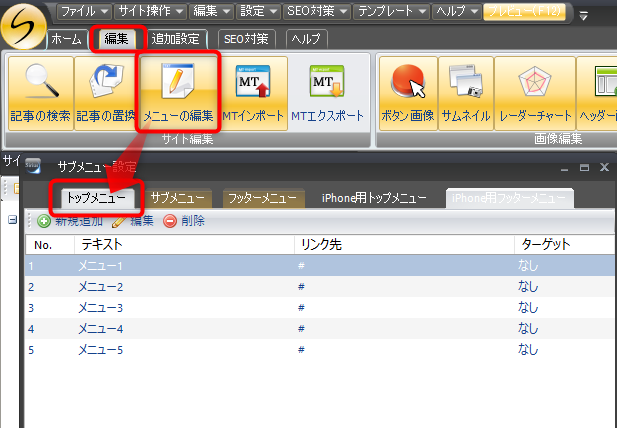
シリウスのグローバルメニューの設定方法

まずはグローバルメニューですが、サイトの上部に位置していてクリックしやすいのでユーザーを誘導したいときに便利ですね。
ただ、シリウスではグローバルメニューのことを「トップメニュー」と表現しています。

ここをいじるとメニューを新規追加や並び替えも簡単にできるのですが、詳しい設定方法は公式サイトに解説があるので割愛します。
トップメニュー/サブメニューの設定を行う SIRIUSオンラインマニュアル
シリウスのグローバルメニューの位置変更のやり方

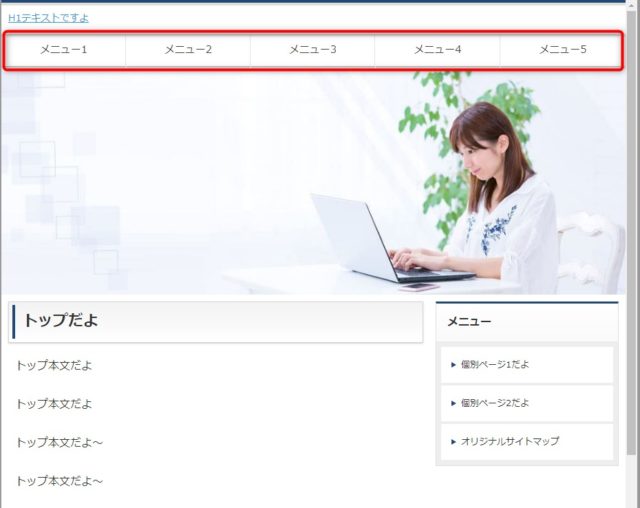
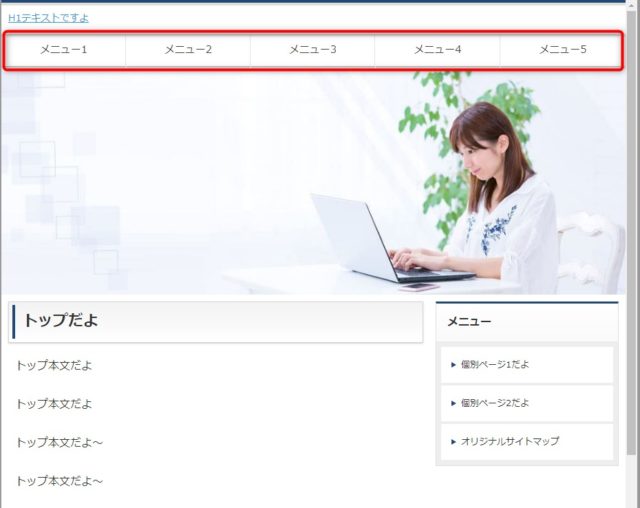
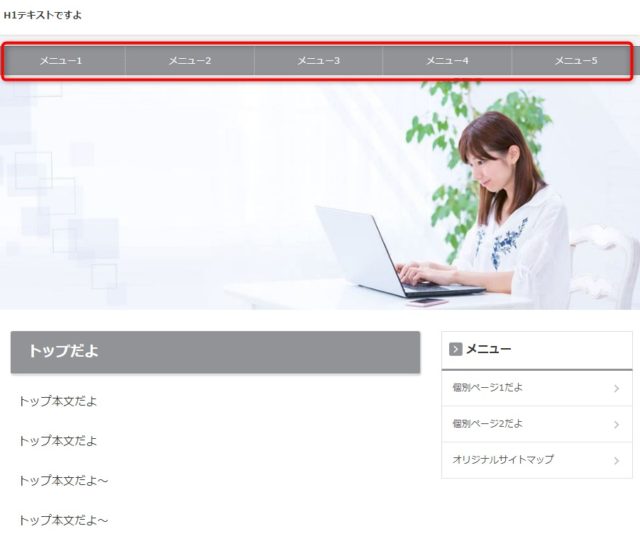
ビフォー

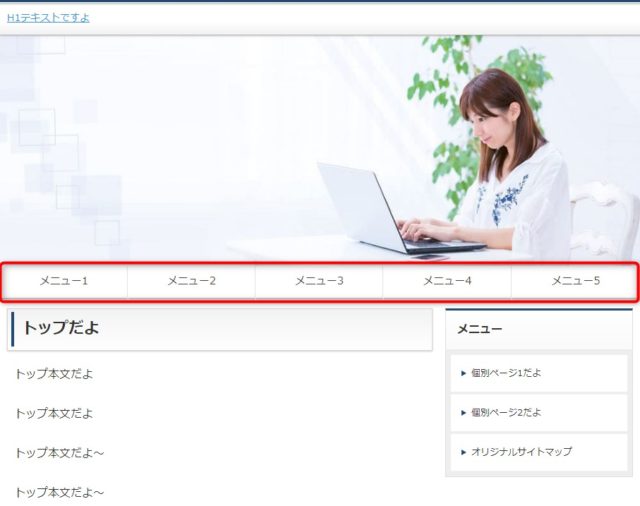
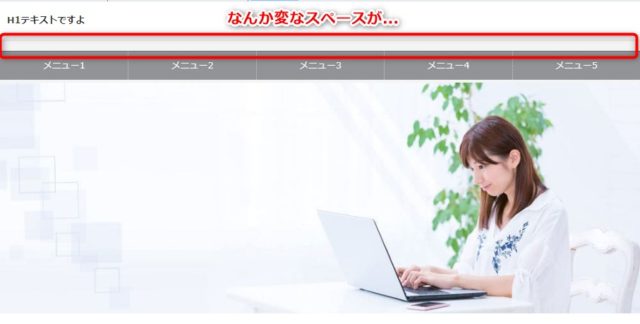
アフター
シリウスのグローバルメニューの位置変更はテンプレートごとに少し違いますが、テンプレート編集からテンプレートを少しいじればできます。

ということでやり方が次です。
新ビジネステンプレートのグローバルメニューをヘッダー下に位置変更

ビフォー

アフター
画像はさっきの使い回しますが(笑)、新ビジネステンプレートのグローバルメニューはもともと上にあるので、下へと位置の変更をしたいときには次のようにします。

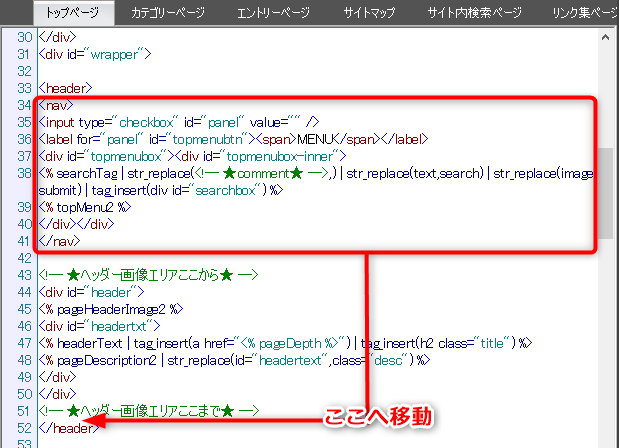
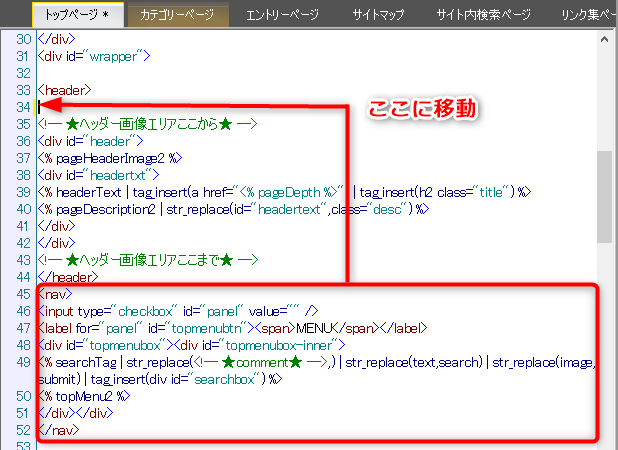
まずはテンプレートから「<nav>~</nav>」という場所を探してください。34行目あたりにあります。このかたまりを「</header>」の直前へと移動して、保存します。
新デフォルトテンプレート・新角丸テンプレートのグローバルメニューをヘッダー上に位置変更

ビフォー

アフター

ビフォー

アフター
新デフォルトテンプレート・新角丸テンプレートのグローバルメニューはもともと下にあるので、ヘッダー画像上に位置を変更できます。

同じく45行目あたりに「<nav>~</nav>」があるのでこれをヘッダー画像の上へ持っていき、保存します。

注意点ですが、上記の作業はトップページのみにしか適応できていません。
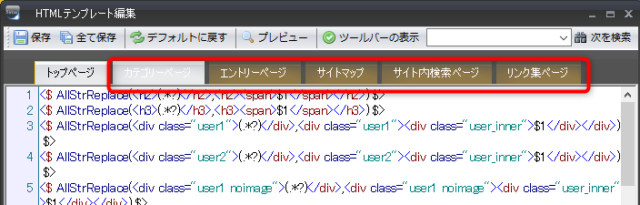
サイト全体を変更したい場合はカテゴリー~リンク集ページまでのテンプレートを全て変更します。
グローバルメニューの上下の空きが気になったら

グローバルメニューのを移動すると、上下に「空き」が出ることがあります。これが気になったら、CSSを少しいじることで解決します。

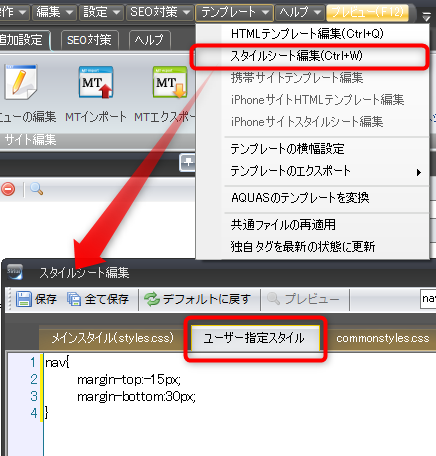
スタイルシート編集を出したら、「ユーザー指定スタイル」に次のCSSを書きます。
nav{
margin-top:-15px; /*上部の空き調整*/
margin-bottom:30px; /*下部の空き調整*/
}
グローバルメニューの上の空きは詰めたいので「margin-top」をマイナス○pxで指定します。ちょうどよい空きを調整してください。
同じように、グローバルメニューの下を空けたい場合は「margin-bottom」をプラスの値で指定します。

こんな感じにしてみました。
まとめ
ということで、シリウスのグローバルメニューをヘッダー下(または上)に位置変更してみました。
もし間違えてもテンプレートを適用しなおせば元に戻るので、気軽にやってみてください。^^
ありがとうございました。
関連記事もお読みいただければ幸いです。