- キーワードの選び方
- アフィリエイトサイトの作り方
- 中古ドメインの取り方・使い方
渾身の1ページで稼ぐノウハウ

ここでは、シリウスの見出し変更(カスタマイズ)例を少し公開しています。
少しというのにはワケありでして。。。自分用にデザイン検討したものだからです(汗)
かなり昔に作ったシリウスサイトの順位が上がっているようで、デザインがあまりにもダサ。。。な初期テンプレートだったので、今っぽく「新デフォルトテンプレート」にチェンジ。
そして、ついでに見出しもカスタマイズしよう!と思ってCSSをいじっていたらけっこうハマってしまいました。でも、なんとか解決できたのでついでにシェア記事を書こう!と思った次第です^^;
ということで
- コピペで使えるシリウスの見出しデザイン変更例3つ
- シリウスの見出しカスタムにハマった理由と対策
をお送りします!
コピペOK!シリウス見出しデザインの変更例3つ!
まずはこっちの方が需要があるでしょうね。
コピペで使えますが、それなりに下準備も必要なので、結局のところ私がデザイン変更にハマった理由も読むことになると思いますw
3つですが、色などをカスタムしやすいようにやり方も添えてあります。デザインがよければ持っていってくださいね。

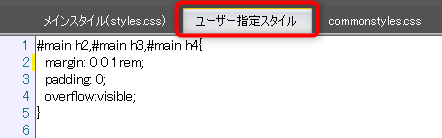
以下に出てくるCSSを「ユーザー指定スタイル」の一番下にコピペします。
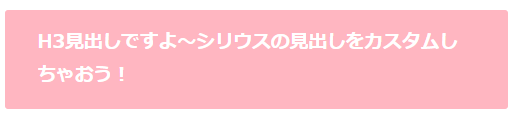
背景色ベタ

今っぽいフラットデザインの超シンプルならこれを。色は無限に、上下左右の空きも、角の丸みも調節できます。丸みがいらなければborder-radiusから下3行のやつを0pxにすれば角のあるデザインになりますよ。
#main h3 {
overflow:visible;
padding: 1rem 2rem; /*パディング。上下の空き、左右の空きの順で変更可*/
margin: 0 0 1rem; /*マージン。上、左右、下の順で変更可*/
background: #ffb6c1; /*背景色変更可*/
border-radius: 3px; /*丸み変更可。下の2行も一緒に変更。丸みがいらない場合は0に。*/
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
color: #fff; /*文字色変更可*/
}
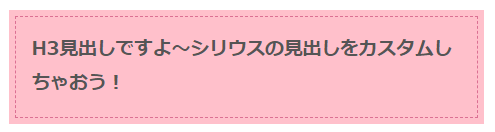
ステッチ風

ステッチ風デザインです。ナチュラルなサイトに合いますね。背景色は「box-shadow」のところでも使われているので、変えたい場合は「background」「box-shadow」の2箇所を変えます。
#main h3 {
overflow:visible;
margin: 0 6px 1rem; /*マージン。上、左右、下の順で変更可*/
padding: 1rem 1rem; /*パディング。上下、左右の順で変更可*/
color: #555; /*文字色変更可*/
background: #ffc0cb; /*背景色変更可。下の色も同時変更*/
box-shadow: 0px 0px 0px 6px #ffc0cb; /*背景色変更可。上の色も同時変更*/
border: 1px dashed #db7093; /*点線の色変更可*/
}
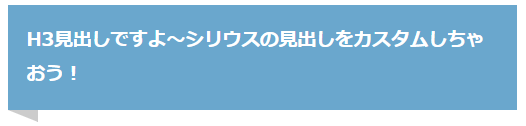
折返しリボン

リボンを折り返したようなデザインです。おしゃれで気に入ったので結局コレを採用しました。
#main h3{
overflow:visible;
position:relative;
margin: 0 0 2rem; /*マージン。上、左右、下の順で変更可*/
padding: 1rem 1rem; /*パディング。上下、左右の順で変更可*/
background: #6aa7cd; /*色変更可*/
color: #fff; /*文字色変更可*/
}
#main h3:after{
position: absolute;
content: '';
bottom: -12px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-color: transparent #ccc transparent transparent; /*折れ部分ccc。色変更可*/
border-width: 0 30px 12px 0;
}
問題なのはこれです。これが私が今回ハマったやつです^^;
「:after」とかいう少し複雑なCSSを使っているので、「ユーザー指定スタイル」にコピペするだけではうまくいかないですね。元々のデザインと混じったような見出しになったはずです。
じゃあどうするかというと、テンプレートに元々設定されているCSSを削除する必要があります。
見出しデザインのカスタマイズがうまくできないときにする作業!
「:after」とか「:before」がCSSに入っている見出しデザインに変更したいときは、少しCSSの編集が必要です。
- CSSのバックアップを取る
- テンプレートに元々設定されているCSSを削除する
です。
上で書いたようなCSSの上書きでももちろんできますが、
「元のやつを消したほうが早い」
と私は思います(笑)
また、これをやっておけば、他の見出しデザインのサイトから好きな見出しデザインを持ってきてもうまくいくと思います。
ここでは、h2,h3,h4見出しを全部変更するという体で、h2,h3,h4に関わるCSSを削除(無効化)していきます。シリウスでは見出し2と3は同じデザインになってますし、h4も変更できた方がいいですしね。
- シリウスの見出しデザイン変更はバックアップを取った上で、自己責任で行ってください。
- 「消す」と言っていますが、一応戻せるように「CSSを無効化する」という方法を取っています。
- 以下説明は「新デフォルトテンプレ」に対応しています。他のテンプレートでも似たような箇所を探せば同様にできます。
①CSSのバックアップを取る

これからいじるのはCSS(テキストファイル)ですので、イジる前のバックアップを取っておいてください。操作などを間違えてサイトデザインが崩れてしまったときに、元に戻せるようにしておくのがベターです。

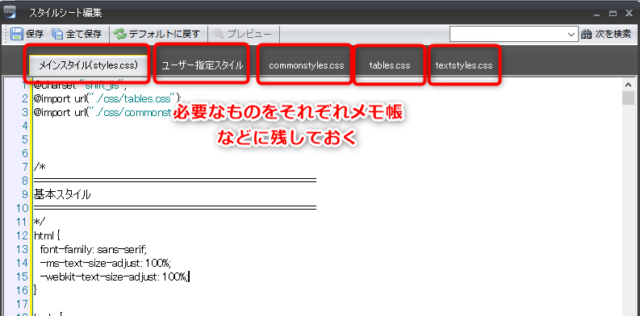
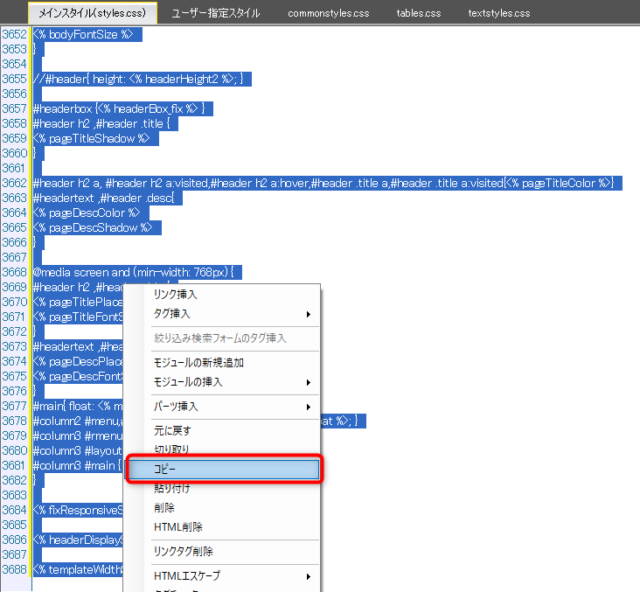
全て選択してコピー⇒メモ帳などに貼り付けて残しておきます。
②h2,h3,h4に関わるCSSを削除する(無効化する)
コピペで入れていくCSSデザインを邪魔してしまうものを削除(無効化)します。
ちなみに全くわからない初心者さんでも順にやっていただければできるので、肩の力を抜いてやってみてください。
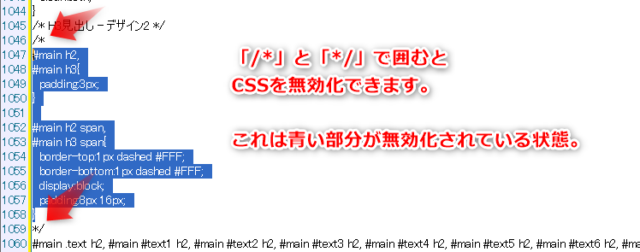
ということで下記の説明を見ながら、図の青い部分を「/*」と「*/」で囲んでCSSを無効化していきましょう。

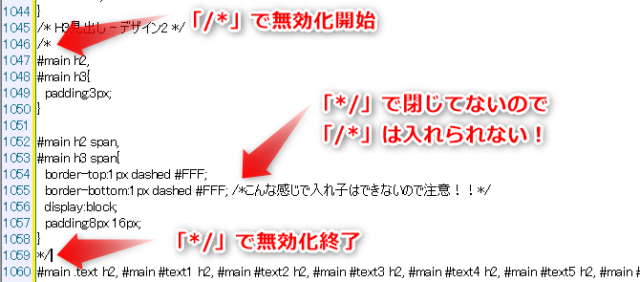
「/*」と「*/」で囲むとその範囲のCSSを無効化できます。これは装飾の命令を削除をしたのと同じ状態であり、かつ、囲みを消せば元に戻すことも可能な安全な方法です。

ただし、「/*」のあとは必ず一度「*/」で閉じないといけません。上の図のように入れ子になっているとCSSの無効化がうまくいかないので注意してください。
新デフォルトテンプレの見出しCSS無効化

メインスタイル(style.css)を編集していきます。
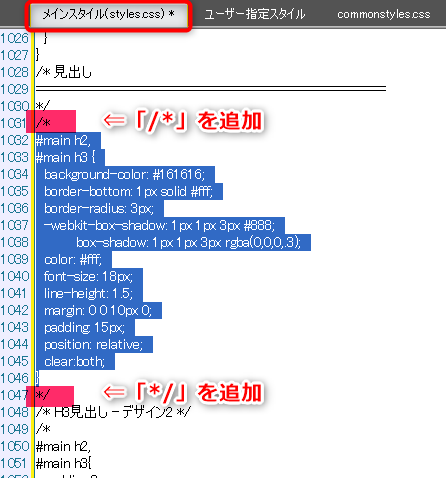
「見出し」というのを見つけていただき、1030行目~1046行目あたりの記述を無効化します。(行数ではなく、画像を見て場所を判断してください。)

2箇所目は、1064あたりから1106あたりの部分です。

3箇所目は、1146行目あたりにも設定があるので、図の青い部分を無効化します。
これで無効化は完了です。
ここまで終われば、さっきうまくできていなかったデザインも、適応されているでしょう。
まとめ
ということで、人の作ったCSSを変更していくのはなかなか大変ですよね。
シリウスの見出しデザインを解説しているサイトが2021年の今でもほとんどないあたり、、、
かなり面倒
ということがわかりました。これで100%うまくいくのかはちょっと自信がないですが、うちのサイトではとりあえず問題ないです。この記事がお役に立てれば幸いです。
追記:購入者特典に追加!
ここに出てきた見出しデザインを含めた20種類をシリウスの購入特典にすることにしました。

過去にシリウスを購入いただいた方は購入者特典ページに追加していますのでぜひ使ってみてください!